
Sie brauchen SEO für Ihre Website, denn zwar kann jeder, der die URL Ihrer Website kennt, diese direkt anwählen. Doch was ist mit all den Usern, die gar keine Ahnung davon haben, dass es Ihre Website überhaupt gibt? All die potenziellen Leser oder Kunden, die Ihre Website nicht finden? Damit Ihre Website in den Rankings erscheint, braucht sie eine Suchmaschinenoptimierung – und zwar für die Inhalte, aber auch technisch. Folgendes gilt es zu beachten:
• SEO-Content
• Ladegeschwindigkeit
• Responsive Design
• Struktur und Verlinkung
• Tags und Descriptions
Um eine Website zu bauen, die im Internet gefunden wird, muss man zuerst verstehen, wie das Internet funktioniert. Stellen Sie sich vor, Sie sind ein Vermieter für Wohnmobile und bieten Ihre Leistungen auf einer Website an. Jetzt gibt es einen User, der sich für Wohnmobile interessiert und in die Suchmaske seines Brosers „Wohnmobil mieten“ eingibt. Dann sucht die Suchmaschine, zum Beispiel Google, das Internet nach Webseiten ab, wo es viele Text gibt, der sich mit der Thematik rund ums Wohnmobil mieten beschäftigt. Und wenn Google den Standort Ihres PCs oder Smartphones kennt, dann sucht er sogar nach Webseiten, die Wohnmobile in Ihrer Nähe vermieten. Diese Seiten werden gerankt und in den Rankings angezeigt.

Damit Ihre Website eine Chance hat, weit oben zu ranken und in den Suchergebnissen (SERPs) möglichst auf der ersten Seite zu stehen, brauchen sie heutzutage – sofern Sie nicht in einem absoluten Nischenmarkt unterwegs sind – sehr viel qualitativ hochwertigen Content auf Ihrer Website. Der Klassiker mit Startseite, Über-uns-Seite, Leistungsangebot und Kontaktseite ist eine „Visitenkarte im Netz“, die durchaus bestehende Kunden informieren kann, aber nicht geeignet ist, um neue Kunden zu gewinnen.
Der Konkurrenzdruck im Internet ist groß geworden, jedes Unternehmen hat eine Website und alle wollen auf Platz 1. Darum ist Suchmaschinenoptimierung sehr wichtig und wird in Zukunft einen immer größeren Stellenwert einnehmen. Doch neben aktuellem, wertvollem und einzigartigem Content gibt es noch weitere Stellschrauben, an denen man drehen kann, um höher zu ranken.

Ein weiterer Punkt, um SEO für Ihre Website zu optimieren, ist die Ladegeschwindigkeit, auch Pagespeed genannt. Denn die Suchmaschinen sind sehr serviceorientiert und werten daher Webseiten mit langen Ladezeiten ab. Niemand hat Lust, lange zu warten, bis die Website endlich hochgeladen ist. Das Content Management System (CMS) WordPress ist schon gut auf geringe Ladezeiten optimiert. Mit dem richtigen Know-how kann man sogar noch mehr herauskitzeln. Wenn wir eine Website konzipieren, achten wir auf möglichst geringe Ladezeiten. Zum Beispiel kann man die Ladezeiten verkürzen, indem man immer nur den gerade sichtbaren Teil einer Webseite hochlädt – wir nennen das „above the fold“.
Wir rechnen die Dateien von Bildern so klein wie möglich, damit diese noch gut erkennbar sind, aber trotzdem schnell laden. Außerdem halten wir die Website so schlank wie möglich, um überflüssigen Ballast zu vermeiden. Man muss auch den Cache im Auge behalten bzw. optimieren. Um Einfluss auf die Ladegeschwindigkeit einer Website zu nehmen, muss man sich schon sehr gut mit der Materie auskennen. Bei uns bekommen Sie die Optimierung der Ladegeschwindigkeit mit im Paket dazu.

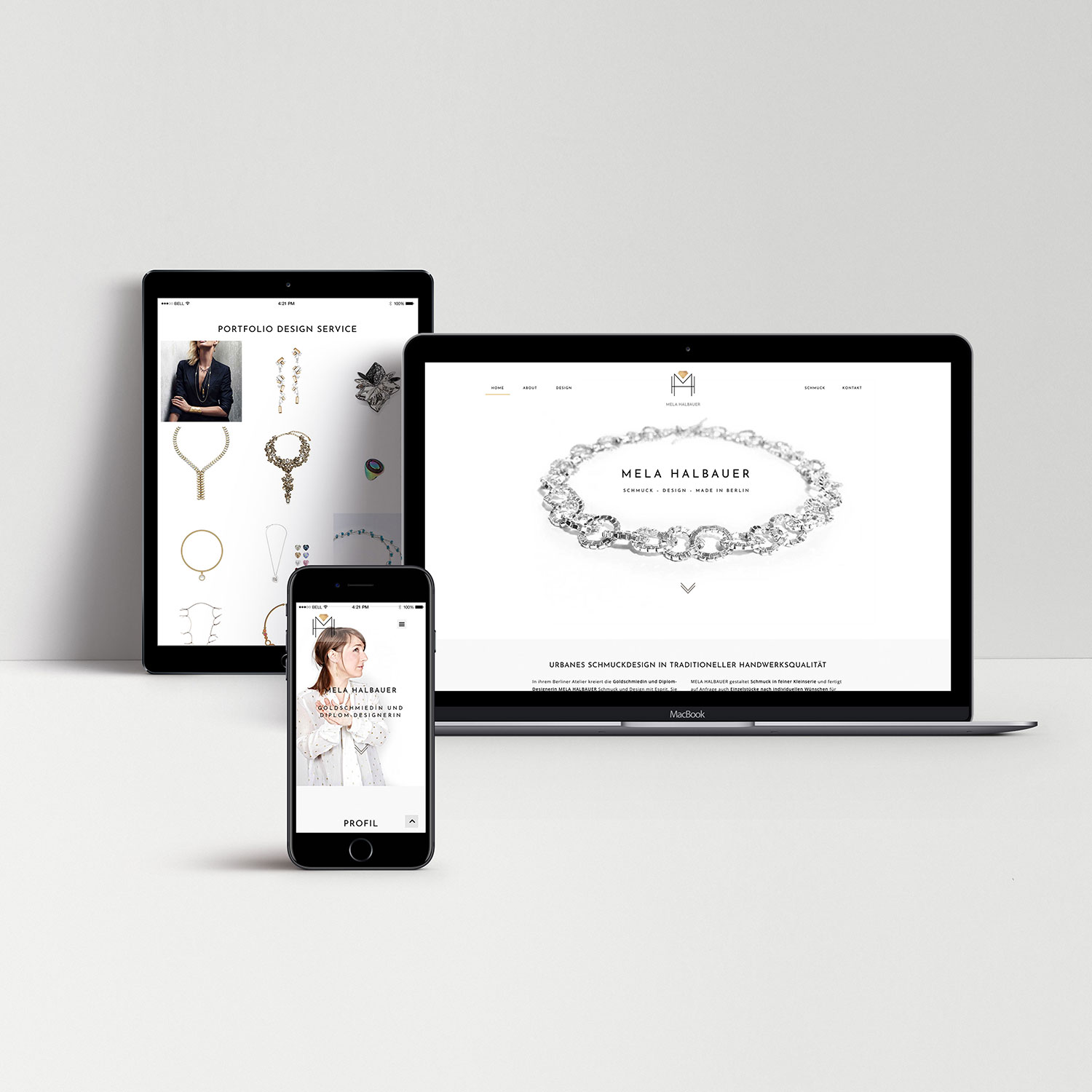
Ist eine Website im Responsive Design, bedeutet dass, das sie auf allen mobilen Endgeräten ansprechend und fehlerfrei aussieht. Eine Website, die auf einem PC erstellt wurde, sieht auf einem Handy oft ganz anders aus: Bilder verrutschen oder werden nicht voll angezeigt oder eine Überschrift enthält so ein langes Wort, dass es nicht auf dem kleinen Smartphone-Bildschirm am Stück angezeigt werden kann und einfach abgeschnitten wird. Ein weiteres Problem sind immer wieder die Abstände zwischen den einzelnen Text- und Bildelementen: Oft werden sie auf Handys viel zu groß dargestellt, was nicht gut aussieht und unpraktisch ist, weil man so viel scrollen muss. Auch Tabellen und Menüstrukturen sehen auf dem Handy meist anders aus als auf dem Tablet oder PC.
Ein Extraaufwand, der sich lohnt
Der Laie unterschätzt gerne den Extraaufwand, den der Webdesigner betreiben muss, um die Inhalte der Website auf allen Endgeräten gleich gut darzustellen. Wir bauen Websites grundsätzlich im Responsive Design, was sich natürlich in unserer Kalkulation niederschlägt. Doch nicht nur der User verlangt nach Responsive Design:
Responsive Design beeinflusst die Sichtbarkeit der Website
Auch Google erkennt Probleme in der Darstellung. Webseiten, die nicht optimal dargestellt werden, werden abgestraft. Bei Google gilt der Grundsatz „Mobile first“, das heißt, Google rankt alle Seiten hoch, die auf dem Handy gut dargestellt werden. Doch kein Webdesigner baut eine Website auf dem Handy! Die werden auf dem PC erstellt und sehen erstmal da gut aus. Danach werden Sie auf Tablet und Mobile optimiert – fertig ist Responsive Design.

Bevor man sich an das Designen einer Website macht, sollten vorher schon die Strukturen feststehen! Zumindest im Groben, einfache Änderungen kann man später immer noch vornehmen. Hier ist es die Aufgabe des Webdesigners, zusammen mit dem Kunden zu überlegen, wie die Inhalte der neuen Website aufgeteilt werden und wie viele Seiten und Unterseiten dafür benötigt werden.
Bei kleineren Seiten ist das nicht so schwierig – der Klassiker: Startseite, Über-uns-Seite, Leistungen, Kontaktseite plus die Rechtlichen Seiten wie Impressum, Datenschutzerklärung, Cookies und eventuell noch die AGBs. Bei größeren Seiten sollte nach Themen getrennt und in die Tiefe verlinkt werden. Dabei gilt es zu beachten, die H1-H6-Struktur konsequent zu nutzen.
Wichtig ist auch, dass die Seiten optimal miteinander verlinkt werden. Auf jede Seite muss mindestens ein Link zeigen und von der Seite muss mindestens ein Link auf eine andere Seite hinausgehen. So sind alle Seiten miteinander verlinkt und die Google-Bots können bequem die Seiten abfahren und indexieren. Übrigens muss auch ein Link zu einer anderen Website führen, damit der Bot nicht immer nur im Kreis fahren muss. Überlegen Sie sich gut, wer es wert ist, einen Backlink von Ihnen zu erhalten.
Damit die bots auf Ihre Website kommen, muss der Webdesigner eine XML-Sitemap erstellen und einreichen. Alternativ kann auch eine HTML-Sitemap erstellt werden, auf der ALLE Seiten der Website aufgeführt sind. Diese Seite ist nicht mit dem Menü zu verwechseln. Gerade bei neuen Webseiten ist dieses Vorgehen sinnvoll, damit die Bots schneller auf die Seite aufmerksam werden und diese in den Suchergebnissen listen.
Das Ausfüllen der Tags und Descriptions ist eine Fleißarbeit, die man unbedingt durchführen sollte, weil sie eine immense Auswirkung auf das SEO haben. Wenn jemand in das Google-Fenster eine Suchanfrage eingibt, gibt die Suchmaschine eine gerankte Liste mit Ergebnissen aus – die SERPs (search engin ranking positions). Die sehen in etwa so aus:
Ganz links erscheint das Favicon, wenn die Seite eins hat. Das Favicon erleichtert das Finden einer geöffneten Seite, wenn man mehrere geöffnet hat, weil es im Reiter der Seite erscheint. Da das Favicon mit 16 x 16 Pixeln sehr klein ist, nimmt man als Bild meist nur einen charakteristischen Teil des Logos. Rechts neben dem Favicon erscheint in den SERPs der (Firmen-)Name und darunter die Domain des Suchergebnisses. Inhaltlich gesehen, sollten Sie in den Titel Tag unbedingt Ihr wichtigstes Keyword unterbringen, damit sofort ersichtlich ist, worum es auf dieser Seite geht.
Darunter, in violetter Schrift, steht der sogenannte Title Tag. Dieser kann maximal 70 Zeichen haben, sollte aber im Idealfall eine Länge von 55 bis 65 Zeichen haben. So ist gewährleistet, dass er auch auf kleineren mobilen Endgeräten, wie einem Smartphone, komplett angezeigt werden kann.
Wenn Sie nicht selbst aktiv werden, schreibt Google dort irgendetwas hin, was es auf Ihrer Website findet.
Unter dem Title Tag erscheint eine Beschreibung von den Inhalten der Seite. Wenn Sie die Description nicht ausfüllen, zieht sich Google die ersten Wörter Ihrer Seite an diese Stelle. Das ist nicht immer sinnvoll. Außerdem sieht es unvollständig aus, wenn sie mitten im Satz abbricht.
Nutzen Sie die Gelegenheit kostenloser Werbung und schreiben Sie hier genau das, was Sie Ihrem Kunden mitteilen wollen – begrenzt auf ideale 150 bis 155 Zeichen.
Ja, es ist lästig, aber es lohnt sich. Wer keine Lust hat, sich die Arbeit zu machen, kann seinen Webdesigner damit beauftragen, die Felder für die Bilderbeschriftung auszufüllen.
Das Alt-Attribut zeigt Text, wenn das Bild nicht geladen werden kann und ist auch für blinde und sehbehinderte User wichtig. Darum straft Google Webseiten mit Bildern ohne Alt-Attribut ab, indem diese schlechter gerankt werden.
Title und Description sind wichtig für die Bildersuche. Das ist besonders interessanten für Shops mit Produktbildern. Hier sollte möglichst genau beschrieben werden, was auf dem Bild zu sehen ist. Die Beschriftung ist als Bildunterschrift zu sehen und wird manchmal auch automatisch mit angezeigt. Sie dient Google dazu, das Bild thematisch einzuordnen und damit auch die komplette Website.
FAZIT: Achten Sie als Webseitenbetreiber darauf, dass diese Felder ausgefüllt sind! Es ist ein zeitaufwendiger, aber doch sehr einfacher Weg, um in den SERPs besser zu ranken. Wenn Sie es selbst nicht machen wollen, beauftragen Sie gerne uns damit. Fragen Sie nach einem Angebot.
Bei Hinel-Design bekommen Sie eine SEO-optimierte Website, die all die genannten Kriterien enthält. Gerne überprüfen wir auch Ihre vorhandene Seite und optimieren sie. Nutzen Sie unser Kontaktformular und fragen Sie nach einem unverbindlichen Angebot – wir melden uns umgehend bei Ihnen.
Haben Sie Fragen oder sogar eine Idee für eine gemeinsame Zusammenarbeit? Dann informiere ich Sie gerne über meine Leistungen.
